Ui Less Design Tool Lonline
The Complete Online Video Course
-
Typography
-
Color
-
Design Process
-
Interface Components
And More…
Confidently design beautiful
user interfaces for any app or site.
Let me save you some time. Honestly, there's only one reason to read anything on this page, and it's this: you want to learn how to create great-looking user interfaces.
If that's not you, you can bounce along now. No hard feelings.
(Or sign up for free design tutorials/articles, and leave it at that)
OK. Still with me?
I'm going to paint a little picture. You can tell me if this is you or not. You want to learn UI design, but you feel it's confusing and open-ended. You find the advice out there vague, contradictory, and not really practical.
When you look at design topics like typography, color, or process, you're thinking: crap, I can't do this!
And what makes for beautiful design seems like some mix of:
- Subjective
- Arbitrary
- Easy to recognize, but difficult to create
I'm all too familiar with these feelings.
When I was a developer and PM, I felt this way constantly. I saw all these awesome-looking designs, and could even tell you which ones I liked the best, but when it came to recreating something similar for myself, I was hopeless.
I saw UI designers as magical creatures who sprinkle mysterious design dust over any wireframe and make it shine. It seemed like some art school voodoo that was completely inaccessible to others – myself included.
But enough was enough. I decided to learn UI design.
Why UI Design?
Everyone's reasons for learning user interface design are different. If you're already a developer, a PM, a UX designer, etc., why develop this totally separate skill?
Let's break it down:
- UX Designers. You can present designs as beautiful mockups that your coworkers will rally around. You can work with interfaces from concept to pixel-perfection. Your portfolio stands light-years ahead of your peers.
- Developers. You can cover for design on your team. You can spiff up your side-project's interface, instead of finding/hiring a designer. You can translate designs to code with minimal hassle, because you understand the aesthetic underpinnings.
- PMs. You can create amazing mockups for pitching new features and flows. You can work alongside your designers, and provide spot-on feedback for excellent product.
- Entrepreneurs. Like it or not, a good presentation for your ideas matters. Your marketing site, your app – even your pitch deck. Eventually, you'll be in the big leagues and can hire out – but even then, a solid foundation in design will help you communicate and lead.
- Print Designers. More and more design work shifts to digital every day. You've got to learn the ropes, figure out this whole "responsive" business, and practically re-build your portfolio to keep working in the field you love.
For me, I had left my job to become a freelance UX designer, and my portfolio looked about as good as a Pentagon Powerpoint. Not to mention every one of my clients was asking: "hey, now that you made these wireframes, can you do the actual designs?" It was clear I could offer more to my clients if my end product wasn't sketched out boxes and arrows.
So how do you learn UI design in 2021?
Art School Ain't the Answer
One thing's for sure: paying full tuition for a multi-year degree in Graphic Design or Visual Communication makes zero sense.
Let's add it up. That's tens of thousands of dollars for prerequisites, unrelated courses, and barely-applicable theory.
Then, when you graduate, you'd have $20,000+ in debt – and still have to learn a bevy of new technologies, workflows, and skills.
And when you get hired, you'd have to learn just as much on the job as everyone else.
Sadly, for me, there was not a great way to learn UI design. At least, not actual, pragmatic, finish-the-design-in-front-of-you UI skills. Now, a bunch of dev bootcamps are popping up – and there are some for UX designers, with a lesson or two on aesthetics, but paltry pickings for the aspiring UI designer. Rough, right?
The Hard Way
When I learned UI design, I had to do it the hard way. Largely self-taught, making progress an inch at a time. In the end, I learned the aesthetics of apps the same way I've learned any creative endeavor: cold, hard analysis. And shameless copying of what works. I've worked 10 hours on a UI project and billed for 1. The other 9 were the wild flailing of learning.
During those hours, I came to have a disdain for the theory-heavy blabbering that plagues so much design writing. You know the type? It's all about color theory, the golden ratio, grids, etc. – and while it seems useful, it isn't clear how exactly it makes your design better. There was only one metric that mattered to me: could this knowledge help me improve the design I was working on?
Let's fast-forward a few years. Now, I've designed interfaces for clients like Amazon, Soylent, Roam Research, and more, and made hundreds of thousands of dollars doing it. I've circled the globe freelancing from a dozen countries. From enterprise systems to personal side-projects, I'm confident in my ability to design whatever I need to – and have it look awesome.
"But I don't know Arial from Helvetica" you cry. How will you ever become confident in design?
I thought you'd never ask.
I've been watching Erik Kennedy's Learn UI Design course to bone up a bit... If you're serious about wanting to get better at design, this is the course for you."

Learn UI Design is an incredibly comprehensive course that will set you on a path to becoming a professional UI Designer. The course goes way beyond the surface-level type of stuff that you read in blog posts—this is deep, practical knowledge straight from an industry professional."

Learn UI Design's straightforward approach, illustrated with real-life examples and tutorials, was extremely helpful and eye-opening. I would highly recommend this course for UX designers wanting to add UI design to their toolkit."

This hands-on course is easily the most effective way I've found to learn UI design"

I'm a left-brained engineer, and Learn UI Design has given me hope that I won't have to rely on someone else to make my interfaces look right. I now see creating beautiful UIs as a fun blend of methodical problem-solving tactics. P.S. One of my favorite bits is the section on how Facebook uses color – it blue my mind!"




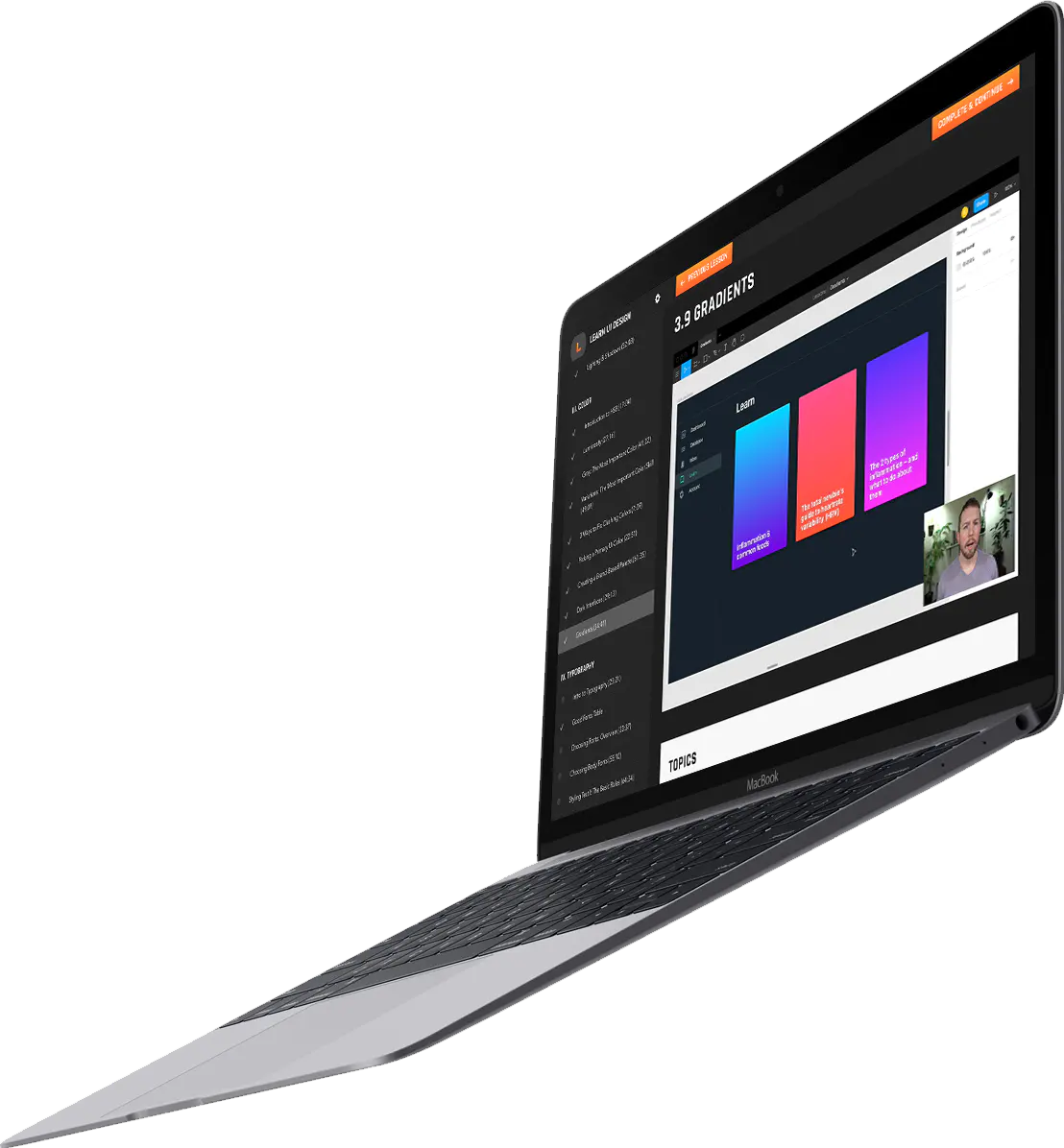
52 Video-Based Lessons
Over 30 hours of video lessons, filled with strategies and live examples covering all major areas of UI design. Watch me, Erik, as I actually design dozens of examples right in front of you.


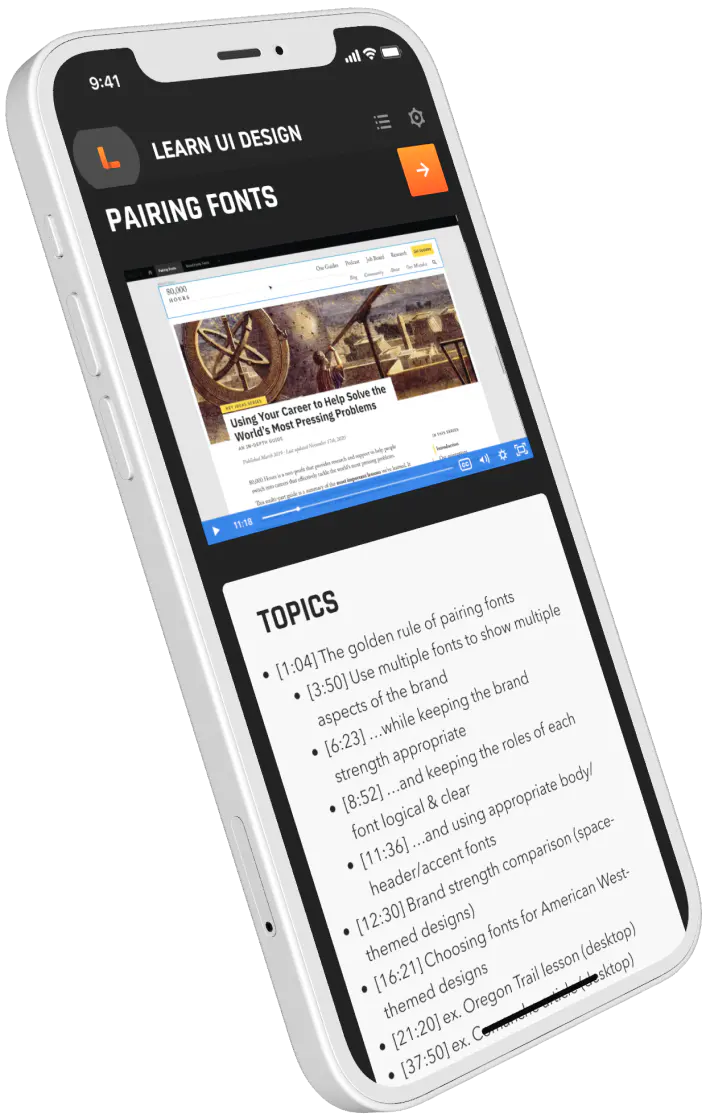
Watch from any device
Learn UI Design works on phones and tablets too, so you can watch from your desk or on the go.

Downloadable Exercises
Dozens of assignments to hone your design skills. Then get feedback in the community chat.

Printable Cheatsheets
Old-school? No doubt. But it works.
Get access to a series of PDFs with key design tips and tricks. I keep these hanging on my office wall — you'll want to too.

Community
Chat 
Come for the design feedback, stay for the community. Learn alongside other aspiring UI designers.
Get Course Notifications
The Complete Online Course
Go from "I don't have an eye for design" to being able to confidently design interfaces for any site or app. This course covers enough knowledge for you to go and get hired as a UI designer.
Get a practical foundation in all of the areas you feel like you don't have a clue:
- Picking a color palette (and why that's a misnomer in practice)
- What fonts to use (and, if you want to dive deeper, why and how to pair them)
- Laying out elements on your page
- How to present your designs (the most critical business skill for any designer)
- How to build your gut instinct for design (it can be done)
Note: if you want to hear about design theory, about "rhythm" and the "golden ratio", etc., you'll have to go elsewhere. This course is only the industry-tested lessons I've learned and used on the job. Think of it more like on-the-job-training or a course taught by an industry professional, rather than ivory tower philosophizing.
I made this course to be the single best way to learn UI design. It's far more in-depth than a simple video or article, but way cheaper and easier than going to art school (and you don't have to quit your day job!).
Full of Live Demos
The Learn UI Design course is chocked full of live video demos. Watch as we generate dozens of layouts, elements, color schemes, and more. From blank canvas to finished design, you'll see how the process looks at every step of the way.
Articles can have good information, and slide decks can be illustrative – but live videos combine the best of both worlds and then some. In addition, I've augmented the videos with screenshots of hundreds of the best interfaces for web and mobile. We'll talk about the very best of what's out there. But the focus is on opening up Sketch (or Figma) and doing it for ourselves.
Think of it this way: I've designed these videos to be like watching over my shoulder, as I share the tricks, tips, and frameworks that have helped me design UI every day for companies around the world.
We're going to dive into and break down every major area of interface design.
Which lesson are you going to do first?
The color videos BLEW MY MIND! This is EXACTLY what I've needed to learn for years. I could never name it, but you just showed me. I've been paying attention to color for decades, and have NEVER seen this ANYWHERE. Thank you, Erik!"

Fonts have always been a complete mystery to me. But just from watching just the first two typography videos, I am actually capable of pairing fonts – with exquisite results! Learn UI Design's pragmatic approach to design has taught me infinitely more than what reading any design books ever did!"

I'm partially red-green colorblind, and I never thought I could 'get' color. I just watched Secondary UI Colors and had a bunch of 'aha' moments. These last two videos hit a serious home run, and lifted the veil. I never realized how easy colors actually were. THANK YOU!"

Inside the Course
Learn UI Design includes access to three things:
There is no other course that covers so extensively the skills you need to design beautiful UI, as well as the skills you need to be a good designer (and it's more than just pretty pictures– see unit VII).
Let's take a closer look at each of the 3 parts.
Work through it lesson by lesson, or skip around to what you're most curious about at the moment. I get it — 30 hours of video is a lot, even watching at 2x speed. But every minute is something I wish I had known when I started designing UI.
I. Introductory Topics
- 1.1 Begin Here
- How to use this course
- What makes for an ideal UI project for learning
- A few of my all-time favorite intro design resources
- 1.2 Introduction to Sketch
- A primer on Sketch functionality
- How to create and modify text, shapes, backgrounds, and more
- 1.3 Introduction to Figma
- A primer on Figma functionality
- How to create and modify text, shapes, backgrounds, and more
- 1.4 Setting Up Your Workspace for UI Design
- Other files you should keep on your computer for use in UI design
- The most common hotkeys for speeding up UI design
- Top tutorials for learning Sketch (or your UI app of choice)
- 1.5 How to Build Your Design Gut Instinct
- A 2-step process for building your gut instinct
- What to focus on so you can improve as quickly as possible
- How to break down and analyze a "good" design
- 1.6 Starting a Project: Brand & Goals
- The 80-20 of branding – the most common brands designers should be able to create for
- The most powerful questions for helping you determine your brand
- How knowing your brand and goals can help make a good-but-plain design great
- 1.7 3 Ways to Design Above Your Level
- How to move forward when there's a thousand things you could change
- A strategy for how to iterate on designs efficiently
- When to say "enough is enough" when you're designing
- 1.8 Finding & Using Design Inspiration
- The best places to find inspiration
- My strategies for finding inspiration
- Setting up systems to keep inspiration close at hand when you need it
- How to use design inspiration without copying
II. Fundamentals
- 2.1 Introduction: Analyzing Aesthetics
- How the "Design Fundamentals" in this course differ from most courses or articles
- The six techniques you'll be using in every single design you ever do
- How you know these principles aren't just "opinion"
- 2.2 Alignment
- The importance of alignment
- The trick to aligning tables and padded elements
- Centering asymmetric elements
- Vertically aligning text
- How an element's shape changes how you align it
- The importance of alignment in an era of responsive design
- 2.3 Spacing
- The 4 most important rules of spacing
- How to add whitespace in data-heavy apps
- Unique spacing concerns in mobile apps
- 2.4 Consistency
- A simple trick for all designing with as much consistency as possible
- When to break consistency – and how to do it effectively
- How to draw the line between consistency vs. standing out
- 2.5 Sizing
- The only 5 text sizes you'll ever need
- Sizing elements on mobile vs. desktop
- The 3 heuristics of proper sizing of UI elements
- 2.6 Simplicity
- The 6 strategies of making a messy design look clean and simple
- Removing clutter from busy data tables
- How you know when a design is "clean enough"
- 2.7 Lighting & Shadows
- How to use shadows to mimic real world lighting
- The 2 major types of lights and what they mean for UI design
- 6 techniques for making shadows in different situations
- Advanced lighting effects
III. Color
- 3.1 HSB
- An introduction to Hue, Saturation, and Brightness
- Developing an intuitive understanding of the HSB system
- 3.2 Luminosity
- Why luminosity is such an important property in color
- Practical situations in which luminosity can help you find the right color
- Luminosity's role in accessibility
- 3.3 Gray: The Most Important Color
- Why gray is the most important - and common - color in UI design
- How to make gray match any other color
- Specific tactics for using gray on various supporting elements
- 3.4 Variations: The Most Important Color Skill
- How to generate entire interfaces from just 1 or 2 base colors
- 6 techniques for modifying colors in various circumstances
- When to adjust different colors to appear the same
- Why "color palettes" is a misnomer in day-to-day UI design
- 3.5 3 Techniques to Fix Clashing Colors
- Major reasons colors appear to clash – or blend together – and how to fix them
- 3.6 Picking a Primary UI Color
- Why you shouldn't just go with blue for your app
- Ideas for generating "non-obvious" themes (e.g. green for an environmental app)
- Why app colors are less subjective than you think
- 3.7 Picking Secondary UI Colors
- The 2 major types of secondary UI colors
- 3 strategies for finding brand colors that match
- Live demos of generating secondary UI colors
- 3.8 Dark Interfaces
- How to use lighting and shadows when the background is dark
- The best times to use – and avoid – dark background UI
- How to modify your color scheme for use with dark backgrounds
- 3.9 Gradients
- The 3 main types of gradients
- The best way to make brilliant multi-stop gradients
- Common mistakes with gradients and how to avoid them
IV. Typography
- 4.1 Intro to Typography
- The 2 fundamental skills of UI typography
- The paradox of learning typography
- The most important typographic terminology
- 4.2 The Good Fonts Table
- Over 100 of the best free or cheap fonts for UI design work
- A brief analysis of each font, helping you know what brands and apps would be a good fit
- 4.3 Choosing Fonts: Overview
- The 3 primary constraints of fonts in UI design
- How many fonts you should use in a project
- A 3-step process for finding good fonts
- 4.4 Choosing Body Fonts
- 4 hacks for finding great body fonts
- How letterform shape determines legibility
- How even a "plain" body font can match your project's brand
- 4.5 Styling Text I: The Basic Rules
- How line length relates to line height and font size
- The ideal paragraph spacing, and the danger of baseline grids
- How text styling differs on mobile vs. desktop
- 4.6 Brand & Letterform
- How the shape of letterforms relates directly to a font's brand
- The 5 most common brands you should be evoke with typography
- Why the "energy" of a font is a useful for UI design
- 4.7 Styling Text II: Interactive Apps
- The 4 most important principles of styling text in data-heavy web/mobile apps
- Common typographical design patterns
- 6 strategies for styling "data" (and everything is data)
- 4.8 Pairing Fonts
- A framework for making sense of the many font-pairing strategies
- The 4 most common font-pairing mistakes
- How pairing fonts differs between clean/simple/neutral sites and heavily-branded sites
- 4.9 Styling Text III: Editorial
- Special text stylings to keep in mind for text-heavy content – like blogs and articles
- Using condensed fonts
- Tips for creating drop caps
V. User Interface Components
- 5.1 Component Libraries I: Controls
- How to match your components to your brand
- The 4 most important rules of creating a component library
- A deep dive into button variations
- 5.2 Component Libraries II: States
- The 7 most common states – and which components they apply to
- How to prototype hover and focus states in Figma
- Creating an error message in 8 simple decisions (I promise! 🙂)
- 5.3 Vector Illustration
- An overview of vector editing functionality, from nodes to networks
- When to use blend modes in illustration – and which ones
- A live example illustration you can follow along with
- 5.4 Icon Design
- The 4 main requirements of good icons
- The biggest beginner mistakes when designing icons
- Matching your icon style to your brand
- 5.5 Photography & Imagery
- 5 simple tricks for stunning visuals
- How to identify top-notch imagery for UI design
- My favorite sites to find great free photography
- A practical overview of blend modes
- 5.6 Lists & Tables
- What elements to show in a list/table – and what to remove
- Strategies for making your huge data tables smaller
- Two example redesigns – desktop & mobile
- 5.7 Charts & Data Visualizations
- The two most common mistakes in making gorgeous data visualizations
- How to make a line chart look awesome
- The best workflows for creating – and coloring – a pie chart in Figma
VI. Digital Platforms & Paradigms
- 6.1 Responsive UI Design
- 4 overarching principles to make responsive design easier
- Plus 4 patterns to use to make any element responsive
- Dozens of specific strategies for designing responsive UI
- 6.2 Designing Multi-State Screens
- The 8 states you need to consider designing for every page
- When to use different controls for waiting/loading states
- Includes a checklist cheatsheet to reference as you design
- 6.3 Accessibility
- The most common mistakes in creating accessible interfaces – and how to fix them
- Why creating an accessible design is easier than you might initially think
- My favorite plugins and tools for creating accessible designs
- 6.4 Overlaying Text on Images
- 7 techniques for placing text on top of images in your UI
- Pros and cons for each
- Thinking about text on images in terms of accessbility and responsive design
- 6.5 Truncating Text
- 9 methods for truncating text
- Pros and cons for each
- 6.6 Mobile: iOS
- How to "think like Apple" when designing an interface
- 3 reasons to use the default iOS styles
- The most common UI paradigm that differ between iPhone and other UIs
- 6.7 Mobile: Android/Material Design
- Key differences between Android and iOS design
- The most common UI controls in Android apps
- When to use – and not use – a floating action button
- 6.8 Grids
- When grids shine; when they fail
- Thinking responsive when designing layouts
- The major reason to break a grid
VII. Communicating Design
- 7.1 Creating a Design Portfolio
- How to get portfolio projects when you don't have paying clients yet
- Best practices and examples of great portfolios around the web
- Tips for telling a good story with your project writeups
- 7.2 Finding Clients
- The best methods for a new freelancer to find clients
- Best practices for turning 1 job into many
- The worst places to find new clients
- 7.3 Click-Through Prototyping
- How to use your design app's prototyping functionality
- Workarounds for one of the biggest drawbacks of click-through prototypes
- 7.4 Presenting Your Designs
- The most common mistake when presenting a design
- How to get the best possible feedback (and not have a design go straight to hell)
- A sample presentation with example questions that I answer
- 7.5 Developer Handoff
- Why developer handoff is critically important
- The most important things you can do for a developer when handing off a file
- How a developer looks at your design file
Learning design is a tough thing to do alone. Wouldn't it be nice if you had someone to ask questions, get feedback, and bounce ideas off of?
With Learn UI Design, you'll get full access to a special Slack Channel where you can do all of that:
- Submit (and receive feedback) on every single homework
- Get design reviews on your own personal projects
- Ask questions from the community mentors
- Talk shop with other designers and folks in tech
Slack community mentors
-

Erik Kennedy
Founder, Learn UI Design
Humble brag, but relevant: I've probably seen more beginner UI designs than anyone on earth 🙈. 10,000+ submissions later, I'm still in the Slack channel, answering questions, giving feedback, and working to improve the course.
-

Leah Huyghe
Product Designer, Facebook
Leah took Learn UI Design in late 2018 and was hired by facebook a few months later. Now she's back, this time as a Community Mentor, doling out wisdom on UI, UX, process, and career.
-

Shane Doyle
Lead Designer, Threefold Systems
Coming in hot from County Wexford, Ireland, Shane took Learn UI Design in 2017, and used the lessons from it to get hired as a designer – and promoted to lead – within one year. Look out for Shane's hard-hitting feedback – delivered in a pleasant Irish lilt.
-

Jenny Yakovenko
Senior Designer, Ob'vious
As a self-taught designer (coming from the world of cartography 🗺), Jenny quickly realized there's a large gap between useless theory and practical design advice. Learn UI Design resonated with her when she took it in 2019, and after getting promoted shortly thereafter, she now returns as a student mentor.
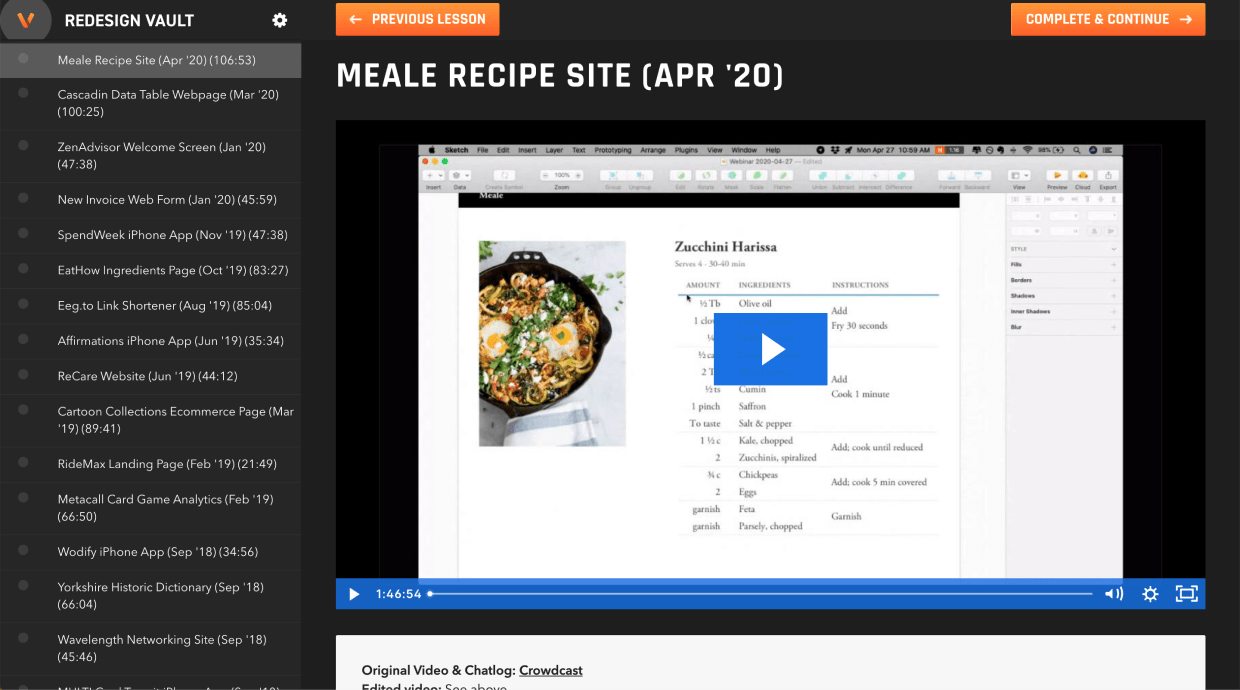
Completely separate from the main lessons of the course, the Live Redesign Vault is 36+ hours of video recordings of me, Erik, redesigning student submissions.
The events are live – and all students are invited. But the vault is where they're cataloged and tagged by color, fonts, overall brand, and platform – so you can reference them for inspiration and best practices.
As with the video lessons, no rush. You have lifetime access.

Choose from 38+ redesigns
Cataloged by colors, fonts, and brand used
Fully-narrated rationale for design decisions
Easily see the before/after and more
When it comes to learning how to create beautiful designs, this is the most comprehensive course on earth:
- Lifetime access to 52 video lessons, complete with cheatsheets, skill-building homework assignments
- A supportive community of beginning designers, mentored by top alum
- A vault containing dozens of past redesigns of student submission.
Get Course Notifications
I'll be the first to admit this course is not for everyone. And while there is a 30-day 100% money-back guarantee, I want to save you the hassle of signing up, unless you're in a very specific demographic:
Learn UI Design is not right for you if...
- You just want to finish a single design – not learn skills to serve you for years
- You believe you can become a better designer by passively watching videos (newsflash: you will have to do the homework assignments if you want to improve)
- You're not a self-motivated learner (this is an online course, after all. I'm not handing out grades)
Learn UI Design is right for you if...
- You're eager to learn and practice UI design
- You've tried designing something before – and it didn't come out so great
- You know learning UI design will add value to your career (thousands of dollars or more)
- You're self-motivated when it comes to learning – after all, no one's standing over your shoulder telling you to do your homework
- You've got some interest in tech (the more you enjoy geeking out about software, the quicker you'll learn)
Frequently Asked Questions
Question:
Is this just UI, or does it cover UX as well?"
Answer:
Short: it's about UI, but tangentially covers UX as well.
Long: UX ("how it works") and UI ("how it looks") are sister disciplines. It's hard to separate them. The aim of this course is to help you make things that look great, but there's zero point in doing that if the usability is poor.
Therefore: I reference topics and ideas from UX constantly in this course, but Learn UI Design is not about them, per se. If you're more interested in a UX design course, check out Learn UX Design.
Question:
Can I see some of the course for free?"
Answer:
No.
Why? Because I've already given away a lot of similar content for free. If you want to get a feel for the teaching style, types of tactics, and things I talk about, I recommend looking at 7 Rules for Gorgeous UI or watching my Youtube videos.
The "7 Rules" article clocks in at 5,000 words, and has been read by over a million people, and referenced on basically every major design mailing list. It's a great place to start, but if you find either the article or the video useful, you'll very likely love this course.
(Edit: I have released one lesson for free, though I may take it down)
Question:
What app do you use?"
Answer:
Mostly Figma, some Sketch.
I most recommend Figma, Sketch, and Adobe XD (in that order). However, since they all have such similar interfaces, functionality, and even shortcut keys, it matters less which one you pick and more that you simply have a good reason for picking one. Students have successfully completed the course in all 3 apps.
Question:
Is there a money-back guarantee?"
Answer:
Yes – there's a 30-day 100% money-back guarantee.

Try Learn UI Design for 30 days. If you like it, great – you've got lifetime access to the 52 lessons, homework assignments, and resources. Not to mention that over time, I'll be adding new lessons and improving existing ones. And who will have access to 100% of the new material? You will, you lucky dog.
Question:
How can I get my work to pay for Learn UI Design?"
Answer:
First of all, smart thinking!
Here's a guide for your employer that goes over common questions for businesses enrolling their employees in Learn UI Design, including:
- Benefits to the employee
- Group discounts (they're surprisingly large)
- Invoices, certificates, and more
Question:
Are there group discounts?"
Answer:
Yes.
Groups of 5+ seats get a 30% discount. Groups of 10+ seats get a 40% discount. Groups of 20+ seats get a 50% discount. Please contact me personally.
Question:
Am I too much of a beginner for this course?"
Answer:
No.
Learn UI Design is created to bring you from zero experience to a professional level of UI design skills. Although many students have entered with formal training in visual design, the majority have none.
On the flip side, if you're considering Learn UI Design, but feel you may be too advanced for the course, feel free to email me your portfolio, and I'll let you know how you compare to other beginning students.
Question:
Do I get immediate access to all videos?"
Answer:
Yes.
As soon as you sign up, you will get immediate access to the entire video series and an invitation to the Slack channel.
Question:
Do I have lifetime access to the course?"
Answer:
Yes, all students have lifetime access to the course.
As long as this course exists, you will be able to watch any video, complete any homework assignment, and see any resource. You can start the course the minute you buy it, or a year later – it's up to you.
Wait, wait – who are you?

Hey! My name is Erik Kennedy, and I'm an independent UX + UI designer in beautiful Seattle, WA.
My clients have ranged from startups to Fortune 100, and have included companies like Soylent, Amazon, Roam Research, and more.
I've spoken here and abroad at businesses, meetups, and universities (like UC Berkeley and Yale). In addition, my design writing has been read by over a million people.
But before all that, I was in school for engineering. That's right – a developer. So when I first tried my hand at design, I thought I was doomed.
It looked awful.
Of course, I had my excuses. I didn't go to art school. I didn't know crap about aesthetics.
I majored in engineering – it's almost a badge of pride to build something that looks awful.
However, the passion for design stuck. And I ended up teaching myself UI design the same way I've learned anything: cold, hard analysis, like I said above.
To cut it as a designer, I had to come up with tricks & tactics I could apply to whatever app I was working on in the moment. I mixed those strategies with the best of what I could find scattered across a myriad of books and blog posts.
And it worked. Here I am.
Still kickin'. Still designing.
You've read this far, so let's talk money. The simple fact is, companies pay for good UI design. They know they want to "be like [Apple, AirBnB, insert company here]", but they don't know how. You can, though. It's a learnable set of skills, and it's valuable.
Before being a freelance UX/UI Designer, I was a Program Manager at Microsoft, one of the highest-paying software companies in the nation. Two jobs. Where do you think I made more money?
Know the answer? It ain't Microsoft.
On top of that, my wife and I spent a year literally circling the globe on a trip we'll never forget. It was an amazing opportunity, but it was only possible because UI design is a hot commodity.
(By the way, freelancing is not everyone's dream, but it is nice – and if you choose to do it, you'll want to really dive into the video on presenting your designs – it'll be pure gold for anyone who does client work)
This sort of bragging is not something I'd do to anyone I just met, but I'm trying to sell a product, so cut me a bit of slack, eh? We'll keep moving along, but I want to hear you say it to yourself: people pay for good design.
Learn UI Design is great! Tons of ACTIONABLE tips and hours of practical advice on all important design topics – positioning, alignment, spacing, typography, colour… What I found to be the best part is when Erik fires up Sketch to show you how to apply the theory on real UI designs. I feel much more confident when approaching a new design project after going through the course!"

Learning from Erik, I was able to bring a cohesive style to my organization's enterprise application. Not only does it look WAY better, it's also more usable. I never thought design would be my thing, but I'm 10x more confident with this stuff now. Highly recommended."

This course really helped develop my eye for UI design. I am much more able to identify needed improvements to a design, to communicate why they are important, and to quickly find relevant examples. My UI designs look much more professional than before."

Learn UI Design is the best UI instruction I've found. Erik's explanations were spot-on, and his encouragement and enthusiasm gave me the confidence I needed to improve my design skills."

This is one hell of a well-planned course. It's like learning how to fly a plane by actually sitting in the cockpit with the pilot – Erik is constantly designing/redesigning real-world examples right in front of you, explaining why X is good or bad, and how to go about making it even better."

So much web design advice is too obvious, abstract, or shallow. Learn UI Design, on the other hand, is the opposite. Highly practical, concrete, substantial, and very well structured and paced. I'm beyond satisfied."

The Complete Online Video Course
Want to be notified when Learn UI Design is re-opened for enrollments, and get original design articles sent to you every month (or 6)? Sign up for my Design Newsletter (you can unsubscribe at any time – and there are 50,000+ subscribers already).
Success! Now check your email to confirm your subscription.
Close
Get notified when Learn UI Design is
re-opened for enrollment.
Be the first to know when Learn UI Design is re-opened for new enrollments, and get (very occasional) high-value articles on color, typography, and other UX/UI topics.
Success! Now check your email to confirm your subscription.
Fonts have always been a complete mystery to me. But just from watching just the first two typography videos, I am actually capable of pairing fonts – with exquisite results! Learn UI Design's pragmatic approach to design has tought me infinitely more than what reading any design books ever did!"

Ui Less Design Tool Lonline
Source: https://learnui.design/
Posted by: haleycouldic1973.blogspot.com







0 Response to "Ui Less Design Tool Lonline"
Post a Comment